BEAVER BUILDER PERFORMANCE
PERSPECTIVE, PRIORITIES & GOOD NEWS
Taking inspiration from the performance professionals
Performance = Experience (its what's in the viewport that matters)
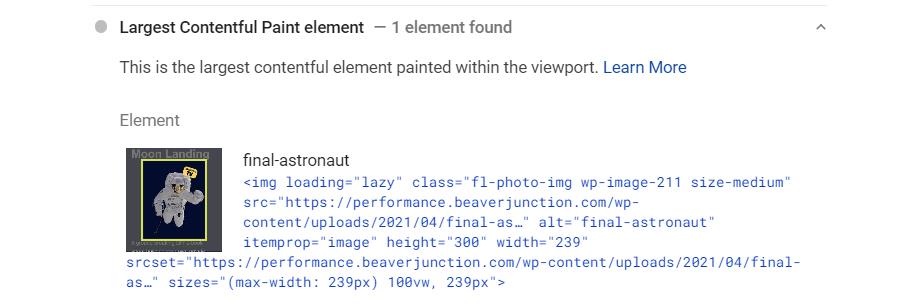
- Largest Contentful Paint (LCP) is the measure to watch. The time it takes to load the largest item in the viewport.
- Focus on the top of the pages (header/hero sections) and what needs to load (ie. Images, CSS , JS, Fonts etc).
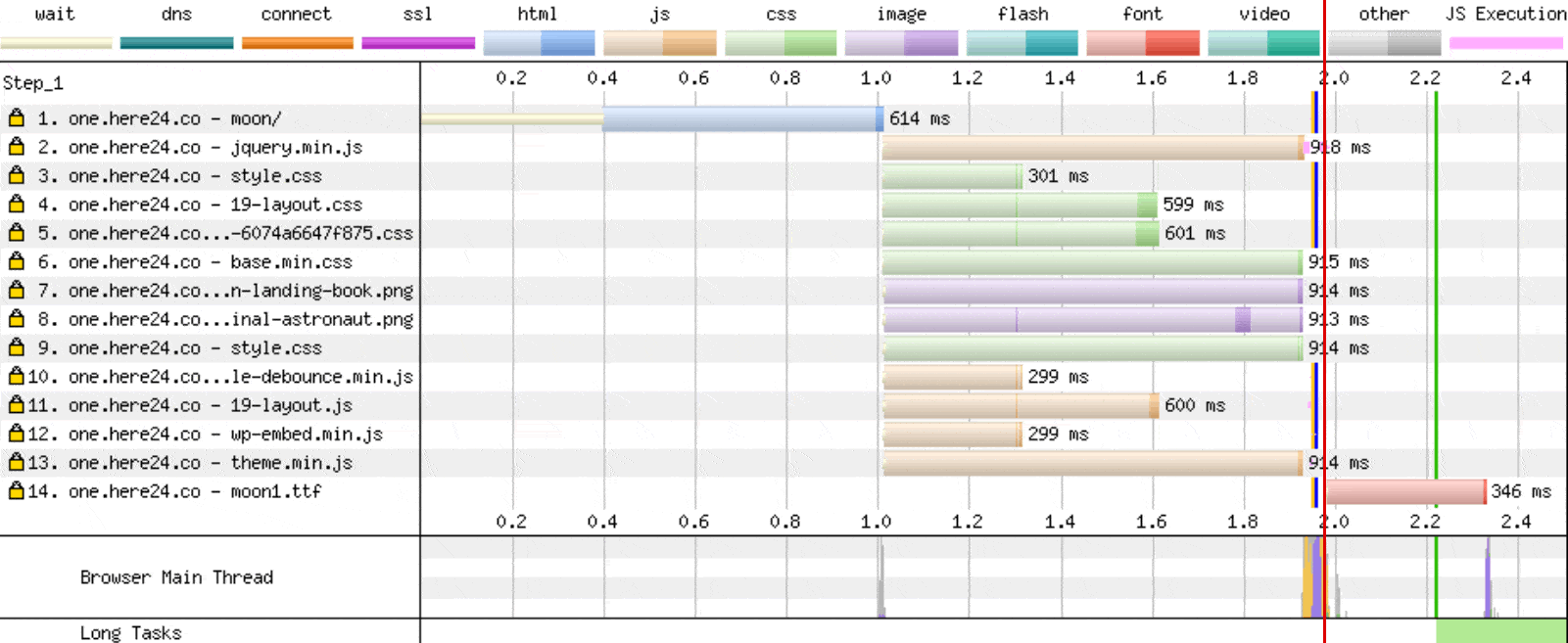
- We can get clues from "waterfall". (https://gtmetrix.com/ and https://www.webpagetest.org/)
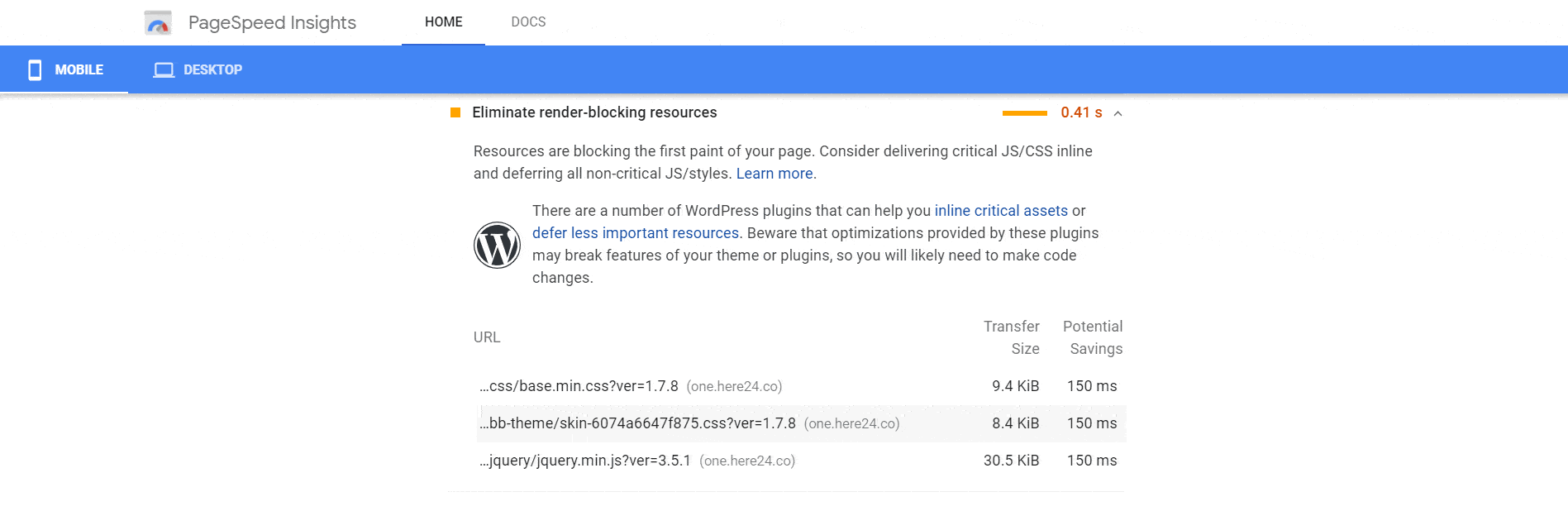
- Google also tells about render-blocking resources (but caution is required).
Below is from www.webpagetest.org (which allows you chose a mobile device)

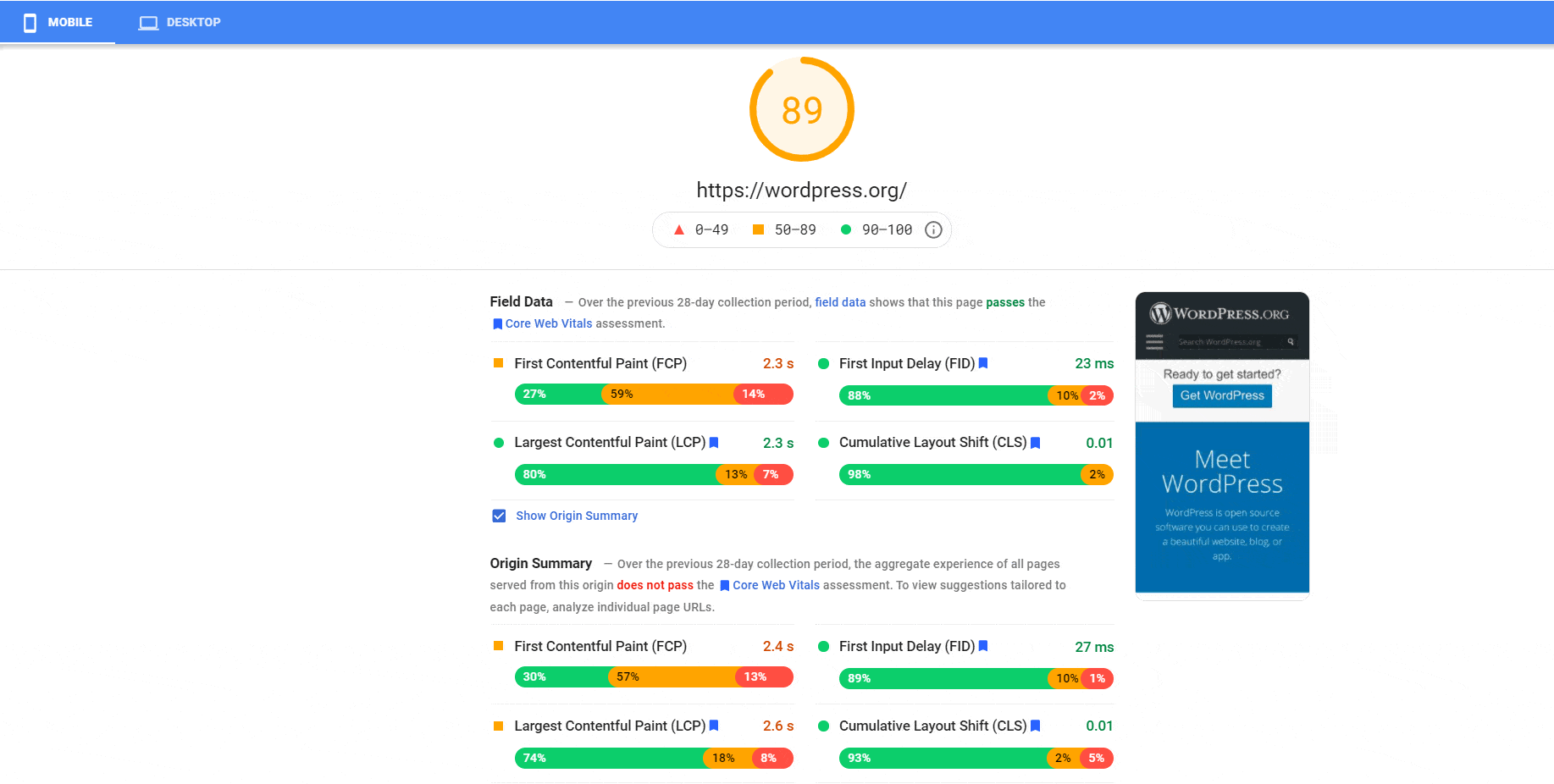
Google's PageSpeed Insights (showing us things we could consider deferring or removing)

Think about the whole site and the competition
- CrUX (Chrome User Experience Report) is aggregating the experience of all pages served on the domain. So it may be best to focus on your most visited pages.
- As field data gradually changes over a period 28 days you may want notifications of site issues ahead this: https://wordpress.org/plugins/speedguard. This articles explains more than I can https://www.smashingmagazine.com/2021/04/complete-guide-measure-core-web-vitals (Thanks to David McCan)
- CWV as a SEO ranking factor is probably business as usual. You only need to do better than your competition.
IT'S TOO EASY TO GET DISTRACTED
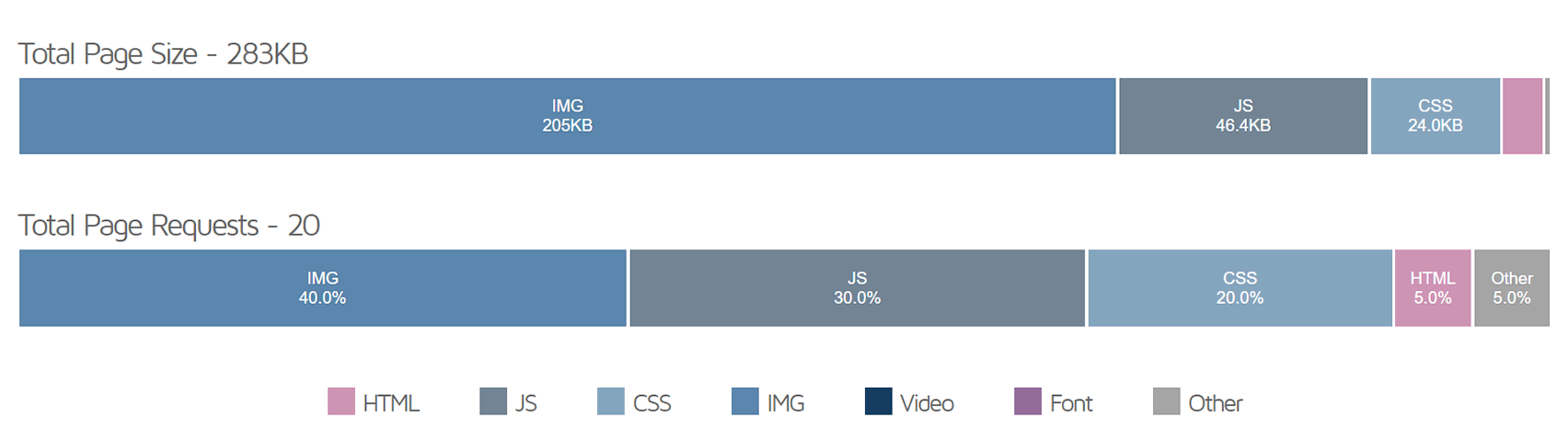
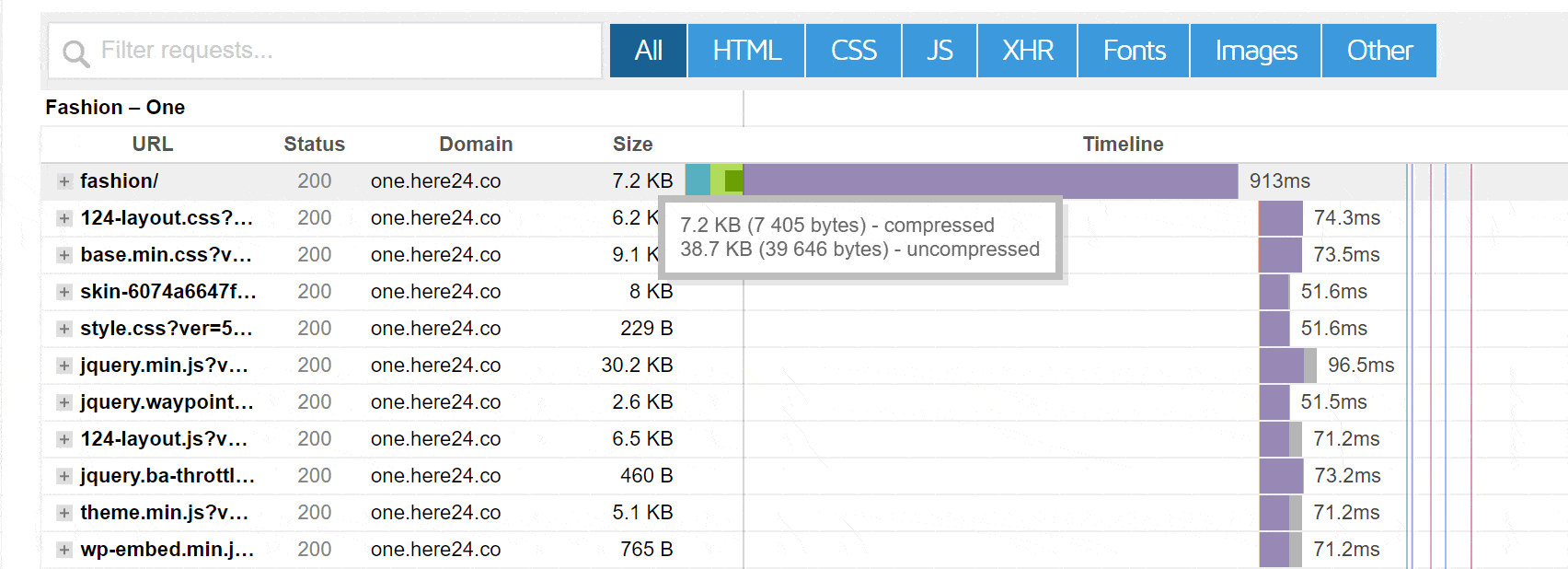
Large Page Sizes/Too Many Assets
Probably best to keep things simple avoid loading any performance tools before seeing what you can do without. It's is easy to get utterly lost using Asset Clean up, Performance Matters and Flying Press for little to no gain. There is NitroPack too which takes "a done for you" approach.
Things like disabling emojis or jQuery migrate can be done with code in your child theme (see below).
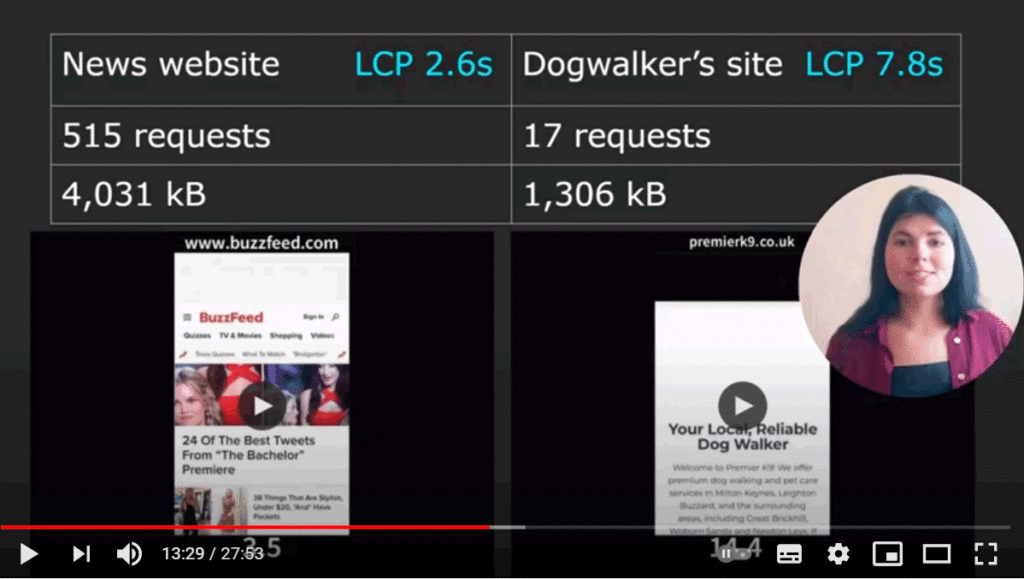
A large complex magazine site can outperform a simple site.
(https://sabrinazeidan.com/how-to-speed-up-wordpress-this-dont-work/).

Comparative Bloat Tests
There's lots of comparative "bloat tests" on page builder and themes Typically with themes a sample text page is used. With page builders a heading, button and maybe an images is used. Comparing default settings mostly tells who set up for tests and who set up for users. The Beaver Builder Theme get called a heavy theme. Possibly because themes like Generate Press loads 10kb be default where the Beaver Builder theme will load almost 60kb (uncompressed) with Font Awesome turned on. You don't have to have it. I swapped this site from Generate Press to the Beaver Builder theme. Same or better results.
WordPress comes with "bloat" like jQuery, blocks and emoji CSS because its assumed we will want them. I feel the term "bloat" should be reserved for unneeded code that is slowing performance. It is not just a front end problem.
Comparative Builder Scores
This is where the same design is recreated across multiple builders and top level speed scores are accumulated from various testing sites to find a winner. They appear scientific, but are not for two reason:
- Lab test scores don't meaningfully reveal the fastest builder: GT Metrix (measures desktop), Pingdom (measures desktop, but not experience ie, CWV). PSI (measures mobile and desktop but presently scores are not weighted towards the CWV measure of performance) PSI variance with 5 tests is +/- 8 points. https://googlechrome.github.io/lighthouse/scorecalc/).
- Recreating designs requires equal building skills across platforms. Human error needs to be eliminated or the advantage always goes to the known builder. I have checked the builds on some of these test and advantage given to the promoted builder/s is quite alarming.
The Emperor's New Clothes Syndrome. Prominent affiliate marketers have moved on selling us Gutenberg based products. As I know only too well, the is no money in making content that says what you have already bought is good.
Gutenberg is fastest in the sense it is in core and has a TTFB advantage over additional plugins. That's minimal with page builders using little backend resources and negated by page caching. But still a consideration particular is mostly using dynamic content (i.e. shop and membership sites)
Halo Effect. Gutenberg's code output is fairly clean, but as yet does not (yet) have a page builder layout system. Add 3rd party themes and blocks that compensate for this and you can't assume they will be any cleaner than a traditional page builder. Marketers lead with a generous free offering for Gutenberg as a step to converting you to their platform.
Improving Largest Contentful Paint
Image optimization (viewport)
- Getting the smallest file sizes particularly is an image is the largest element (ShortPixel does that for me)
- Serving sizes most appropriate to the device loading it.
- Using SVGs (if possible)
- Avoiding images (perhaps removing for mobiles only).
- WebP seems like the solution for the near future. Presently it is not without (performance) issues. Thanks to Paul Lacey. (Often worth ignoring the "Serve images in next-gen formats" warning)
Fonts
- Consider web safe fonts (https://kinsta.com/blog/web-safe-fonts/)
- Consider smaller font icons sets (https://docs.wpbeaverbuilder.com/beaver-builder/styles/icons/create-and-import-a-custom-icon-set) or using SVGs.
- Consider whether locally loaded fonts could be faster (not guaranteed https://google-webfonts-helper.herokuapp.com/fonts)
Compression
Gzipping is working here"
HTTP/2
You can test your server support this (https://tools.keycdn.com/http2-test). In get over limitation HTTP 1 had over the number of connections it could make. Now combining CSS and JS files is not so beneficial. (arguably pointless).
This could have some major benefits for LCP - it could be something BB need to look in to in the future as they combine for us.
Caching
This probably should come first as "Time to First Byte" (TTFB) generally is reason for not getting a good LCP score. Often due to resource heavy plugins/themes. For client sites I use WP Rocket. On this site I am now experimenting with https://wordpress.org/plugins/cache-enabler/ During my tests I constantly got the same scores without caching of any form and with light plugins for SEO, Security and Backups.
This is really the topic for another video because of the different forms of caching available Ideally are hosting are builds and hosting should be good enough to manage without it, but I could help with load impact and potential save the planet by allowing us to put less strain on servers.
Design
Does that background image or video help visitors? Could we set the hero section to 100 vh. Simple navigation and a focus on a good headline has always been the key to conversion. Perhaps happy days for those who want to argue against a viewport sliders and for simple messaging.
Plugins
Watch out for heavy plugins that may drain the Time to First Byte. Tools like Query Monitor and UsageDD can help, but check the waterfall for asset being loaded that could impact on the LCP.
Others thoughts
- PSI is not measuring background video like GT Metrix, but probably will so optimize them (https://handbrake.fr/)
- This plugin will remove the blocks CSS https://wordpress.org/plugins/disable-gutenberg/
- Consider deferring or asynchronously loading CSS and JS. JS covered is below. This can be done with this technique:
https://www.namehero.com/startup/how-to-inline-and-defer-css-on-wordpress-without-plugins/It is also a feature in WP Rocket - Check for console errors!!! (this can be a big one for scores if not CWV)

BEAVER BUILDER' SETTINGS
BB THEME
Bootstrap and Font Awesome
Search icon and scroll to top button introduce Font Awesome. It is set to the minimal Bootstrap 3 and probably best left that way unless you have reason to use other Bootstrap features.
Some (possibly) useful snippets for functions.php
/* Disable unused Beaver Builder and 3rd party modules: https://www.beaverjunction.com/disabling-beaver-builder-modules-for-better-performance/ */ add_filter( 'is_module_disable_enabled', '__return_true' ); /* * Disable WordPress emoji's */ function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); // Remove from TinyMCE add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); } add_action( 'init', 'disable_emojis' ); /* Filter out the tinymce emoji plugin. */ function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); } } /* Remove jQuery Migrate */ function dequeue_jquery_migrate( $scripts ) { if ( ! is_admin() && ! empty( $scripts->registered['jquery'] ) ) { $scripts->registered['jquery']->deps = array_diff( $scripts->registered['jquery']->deps, [ 'jquery-migrate' ] ); } } add_action( 'wp_default_scripts', 'dequeue_jquery_migrate' ); /* Defer JavaScript - except jQuery */ if ( is_user_logged_in() ) {} else { function defer_parsing_of_js ( $url ) { if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.min.js' ) ) return $url; return "$url' defer='defer"; } add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );}
Also worth checking out: https://metabox.io/beaver-builder-remove-scripts-styles/
/* Moves jQuery to the HTML footer
peterwilson.cc/code-samples/load-jquery-in-the-wordpress-footer/
I added the "logged in" condition. Seem to only move jQuery to the footer is Beaver Builder does not need it(??)*/
if ( is_user_logged_in() ) {} else {
function pwcc_jquery_to_footer( &$wp_scripts ) {
if ( is_admin() ) {
return;
}
$wp_scripts->add_data( 'jquery', 'group', 1 );
$wp_scripts->add_data( 'jquery-core', 'group', 1 );
$wp_scripts->add_data( 'jquery-migrate', 'group', 1 );
}
add_action( 'wp_default_scripts', 'pwcc_jquery_to_footer' );
}
BB PLUGIN
Ability to swap Background image sizes for hero sections
Perhaps the easiest way to make a quick and considerable gain. Remember images below the viewport do not need to be so optimised. Used on: Fashion | Meat | Business. Alternatively add custom CSS with a media query to remove the background image on the row content wrap.
Ability to set a fullback image for video on hero sections
Obvious really, but presently Google is not looking at video. Used on: DJ
Watch out for animations in the viewport area
Fade animation affected LCP and movement gets seen as CLS. After the (desktop) view port you can go crazy. See DJ | Meat.
Watch out to set image and column widths in viewport area
Mostly this is to avoid CLS (Cumulative Layout Shift) but the processing probably has a knock on with LCP. SVG
Consider loading your own Font icon sets
PSI will flag files with lots of unused CSS and JS. Often Font Awesome (multiple sets) . Compressed it only 13k (58kb otherwise), but for perhaps on arrow on a button it's not worth it (depending on what you have to balance). Used on Moon | SVG |
Consider setting different viewport rows for devices
Typically this would be a bad idea as the content for each row has to be rendered regardless of the whether it is shown. But with Moon I had parallax loading desktop and saw an improvement adding a row with no image above for mobile. Paul Lacey has experimenting creating device specific images on the page. I image it could help with speed index.
Consider disabling unused modules
The impact is almost immeasurable, but may help more with 3rd party addons. See here: https://www.beaverjunction.com/disabling-beaver-builder-modules-for-better-performance/
FINALLY
Thanks for watching. Potentially there's lot of videos I could do on speed. I could dig deeper into:
Creating Fonts sets. Locally loading Google fonts. Using WP Rocket or other cache plugins. Preconnecting & dns-prefetch.
You can support my work by buying the tools I use through my affiliate links:
Discounts on these two lifetime deals:
MainWP. Discount code "digitalfreedoms" 15% off
WP Code Box. Discount code "beaverjunction" 25% off
---------------------------------------------------------------------------------------------------
WP Rocket | ShortPixel | Beaver Builder | Advanced Database Cleaner
---------------------------------------------------------------------------------------------------